A beginner's guide to using Elementor in WordPress
With Elementor, you can take your design vision and turn it into reality. Live editing makes the process painless by allowing you to view each element as you design it.
Quick Tour of the Elementor Editor
Elementor offers an intuitive design for users. So, you can learn the basics of the editor in a couple of minutes.
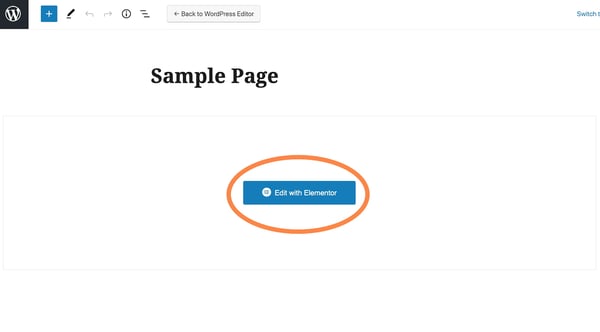
To get started, create a new page or post and click Edit with Elementor.

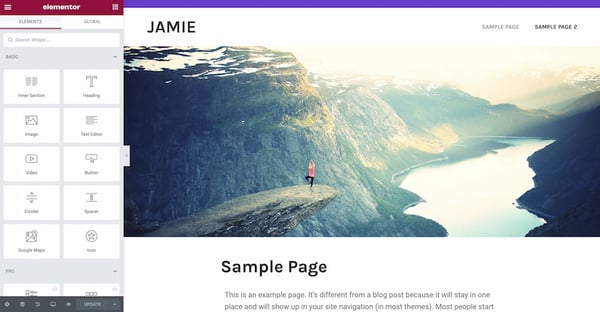
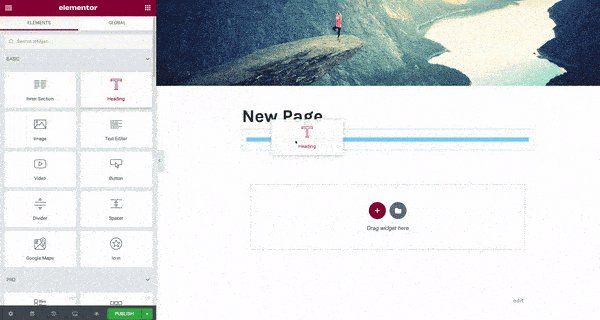
You’ll enter the Elementor page editor. This is what your page will look like:

On the left side, you’ll see the Elementor sidebar with all the drag-and-drop features you can use to build your web page. Simply click, hold, and drag a widget to the place where you’d like to add the new module.
The Elementor editor consists of three main building blocks: Sections, Columns, and Widgets. Sections are the largest building blocks. Within Sections, you can add groups of Columns, and Widgets are housed within Columns.
The editor will tell you where you can drag a widget by highlighting Sections and Columns in a blue box. Note that you can’t drag a widget into the navigation bar or the heading.

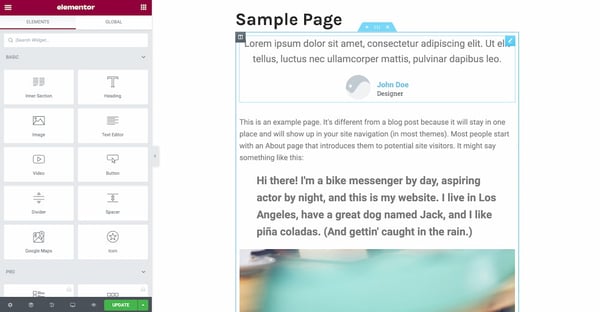
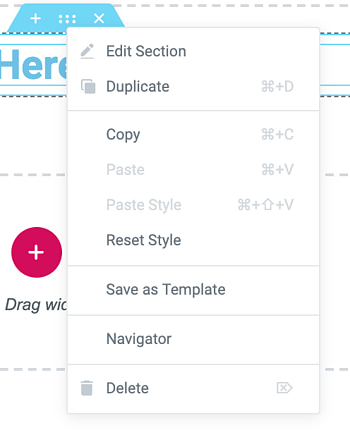
You control the Sections, Columns, and Widgets using the blue handle. Just right click the handle to edit the blocks.

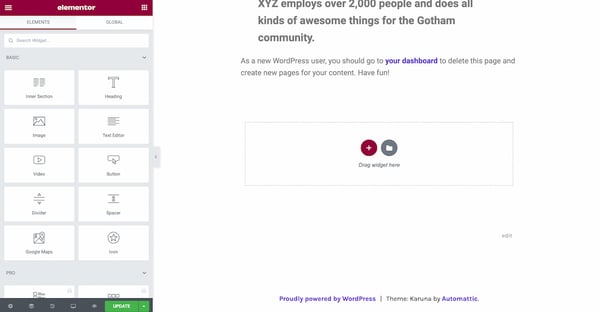
When you scroll to the bottom of the page, you’ll have the option to drag a widget into a new, empty area.
 You can search for specific widgets to customize your pages. Choose from basic elements, like a heading or image gallery, or explore more advanced elements, like animated headlines and testimonial carousels.
You can search for specific widgets to customize your pages. Choose from basic elements, like a heading or image gallery, or explore more advanced elements, like animated headlines and testimonial carousels.
In the Site Settings menu, you can set the default colors and fonts for your pages. You can also configure global settings for your entire website on Elementor.
Elementor comes with a built-in Revision History section. Under the Actions tab, you can trace your changes, moving back and forth between each action. Under the Revisions tab, you can switch between your revisions and revert back to any previous version.
How to Build A New Page in Elementor
Elementor stands out from its competitors because of its ease of use. Try it for yourself by building your first page in the platform — no coding skills required.
- Go to your WordPress dashboard.
- Click Pages, then Add New.
- Click Edit with Elementor to enter the page builder.
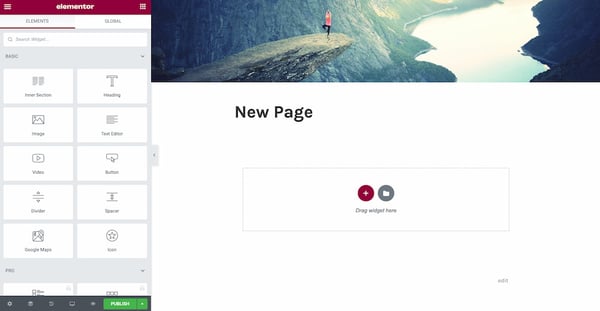
- Elementor will load to look like this:

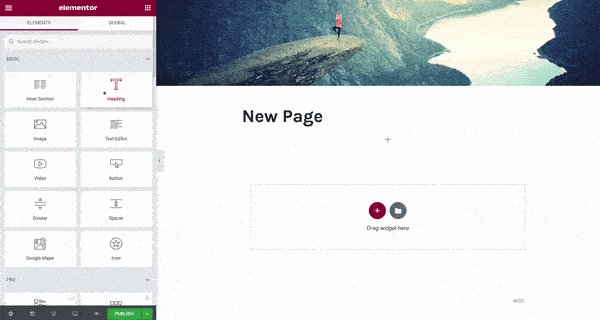
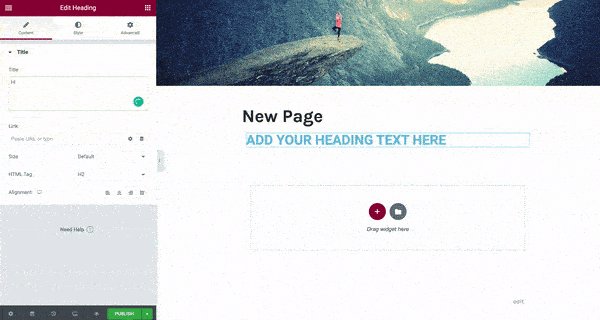
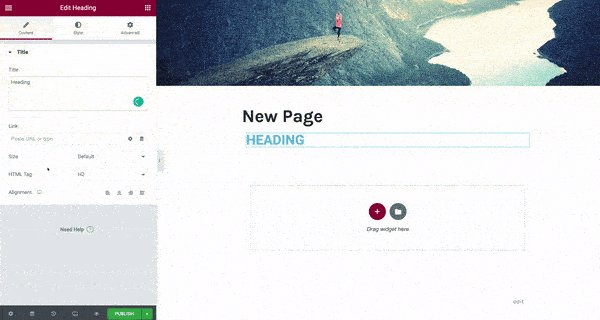
- Next, add a Heading, Text Editor, and Image widget.

- Once you drag it in place, you’ll be able to edit each widget to your heart’s content. Click the green Publish button, and done! You’ve built your first page in Elementor.
When you’re finished designing your page, you can preview and then publish it. Here’s how to do that:
- Go to the panel on the left side of the Elementor editor.
- To preview your page, click the eye icon.
- To publish, click the green Publish button.
Elementor Templates
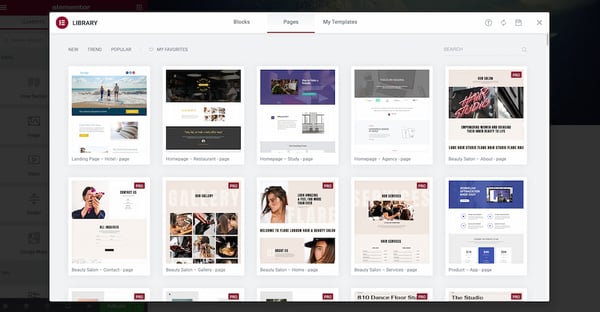
Templates are pre-designed Pages and Blocks to help you design your WordPress website. Pages are full content layouts, while Blocks are sections with pre-built widgets, like footers, headers, and FAQs.
Elementor gives you full license to use any of the templates for your business. There’s a field to search for specific templates by page type, template name, or tag. Plus, all templates are mobile responsive. You can insert them into any page with just one click.
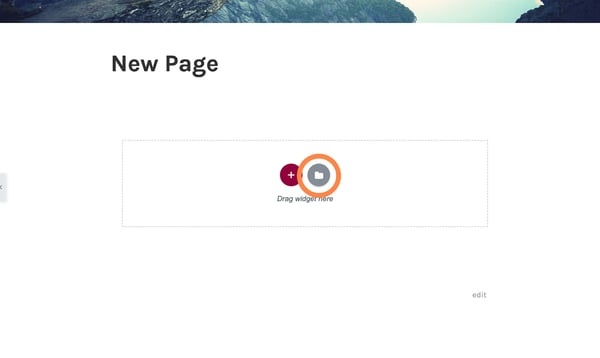
- Inside the Elementor editor, navigate to the bottom of the page where there’s a section that says Add widget here. Click on the white folder.

- A library will load. To preview a template, click the magnifying glass icon or on the image.

- Click the green Insert button.
- If you’re not yet connected to Elementor’s template library, it will prompt you to do so. Elementor will automatically redirect you to its website, where you can either register or sign in.
- After you register or sign in, your connection will be confirmed.
- Return to the page you were editing and Insert your desired template.
Finished! Your template is all loaded and ready for customization.
How to Use Advanced Features in Elementor
Elementor’s pro version offers advanced features to take your WordPress website to the next level. You get access to more widgets, a theme builder, pop-up builder, and custom field capabilities.
How to Create a Popup in Elementor
Pop-up forms help you capture email addresses from leads. Elementor makes creating these forms easier with its pop-up builder. Follow these instructions to create your own popup.
- In your WordPress dashboard, go to Templates > Popups > Add New.
- Name your template and click Create Template.
- Choose a template from the Library or create your own design.
- Click Publish, then Save and Close.
- Open a new page in Elementor (CTRL + E for PC users; Command + E for Mac users).
- Drag in a button widget.
- Under Layout, choose Link > Dynamic > Actions > Popup.
- Go to Popup > Open Popup and select the popup you created.
- Go to the live page.
- Then, click on the button and see the popup appear.
Here’s how it might look:
How to Customize WooCommerce Product Page in Elementor
WooCommerce is a popular e-commerce platform to help you build an online store for your business. Together with Elementor, you create custom product pages to boost your sales.
Before you can customize your product page, you’ll need to install and activate WooCommerce and Elementor to your WordPress dashboard. You’ll also want to add a few products to your website. You can learn about WooCommerce setup here.
After setup, you now can design your product page. Follow these steps.
- In your WordPress dashboard, go to Elementor > My Templates.
- Click on the Add New button.
- Choose Single Product as your template type and click Create Template.
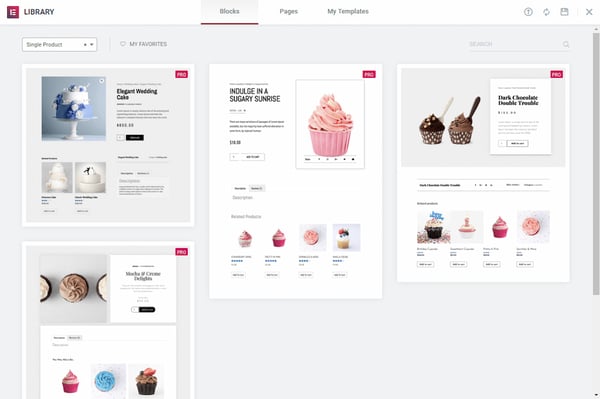
- The Elementor Library will load.
- Next, choose a pre-designed product page template, or build one from scratch.

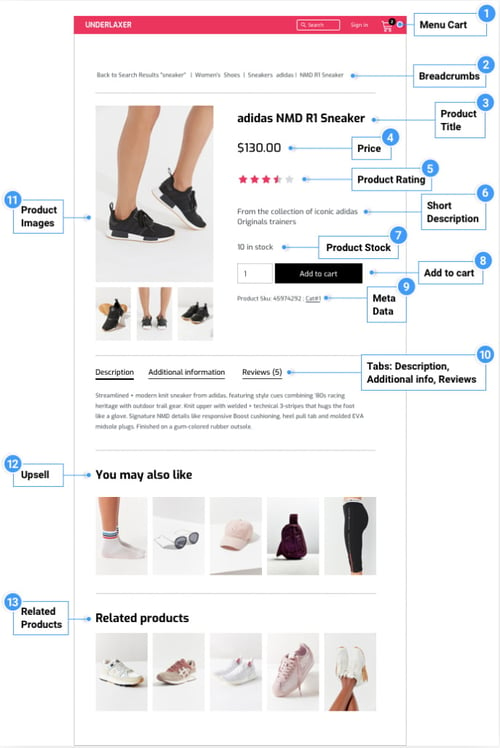
- In the template, add different product widgets to customize your page. You can find the complete list here.

- When you’re ready to preview your page, click on the eye icon on the bottom left panel.
- Click Settings, then choose the product you want to display.
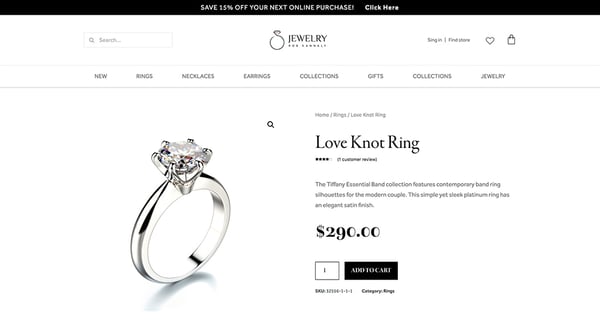
It might look like this:

- To publish your page, click the green Publish button on the bottom left panel.
Frequently Asked Questions About Elementor
Do you still have questions about Elementor? No problem. Here are a few frequently asked questions about the plugin along with the answers.
Does Elementor work with all themes?
Yes, it works with all themes that follow WordPress’ coding standards.
Does Elementor slow down your website?
Elementor is one of the fastest page builders. However, some websites can cause slow loading times, but Elementor has provided a guide on how to fix the website speed issue.
Is Elementor good or bad for SEO?
Elementor could be bad for SEO if it slows down your site, but by following best practices, such as compressing images and limiting excessive script, you can have a fast website even with Elementor installed.
The verdict is that Elementor, like any great WordPress page builder, is good for SEO. By helping you create a beautiful, responsive website, this page builder allows you to keep users on your page. As visitors engage with your content, search engine algorithms will understand that your website is valuable, boosting your rankings and improving your SEO.